建築パース素材作成講座
人物の添景データ作成:写真から人物を切り抜く

添景素材は建築パースを引き立たせる演出をしたり、スケール感を把握しやすくする効果があり、建築パースに欠かせない存在です。画像や3Dデータの添景素材集は色々ありますが、ここではPhotoshopを使って自分で撮影した画像などから不要な部分を取り除いた添景データの作り方を紹介します。
目標Photoshopで写真から人物を切り抜く
- 全手順数:7
- 所要時間:40分
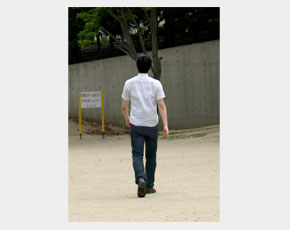
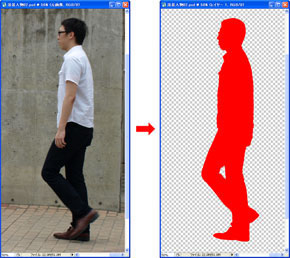
- 加工前

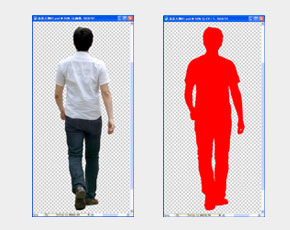
- 加工後

手順01人物を範囲選択する
Photoshopの「マグネット選択」ツールと「自動選択」ツールを使って選択します。選択範囲を調整する作業は後でおこなうので、多少ずれてもかまいません。
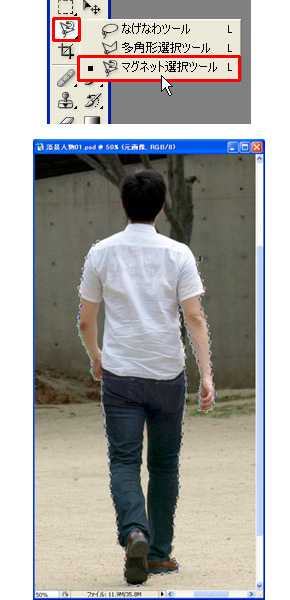
 (上)「マグネット選択」
(上)「マグネット選択」
(下)境界を選択
- ツールボックスの「マグネット選択」ツールをクリックし、人物の境界をドラッグ。
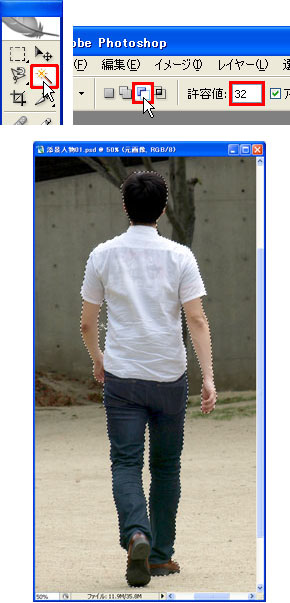
 (左上)「自動選択」
(左上)「自動選択」
(右上)「現在の選択範囲から削除」「許容値」
(下)選択範囲から不要な部分を削除
- ツールボックスの「自動選択」ツールをクリック。オプションバーの「現在の選択範囲から削除」オプションをクリックし、「許容値」を調整して左腕と上半身の間と脚の間の背景部分をクリック。
「許容値」はクリックしたピクセルの近似色の許容範囲を指定します。「許容値」によって選択されるカラーの範囲が変化します。
手順02選択範囲の調整
選択範囲外が半透明の赤色で表示され、ペイントで選択範囲を調整することができるクイックマスクモードで作業をおこないます。
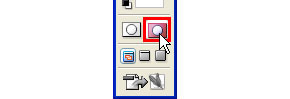
 「クイックマスクモードで編集」
「クイックマスクモードで編集」
- ツールボックスの「クイックマスクモードで編集」ボタンをクリック。
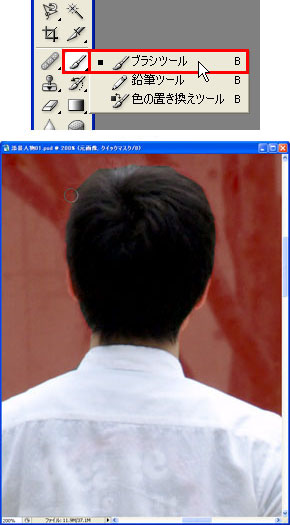
 (上)「ブラシ」
(上)「ブラシ」
(下)選択範囲を編集
- ツールボックスの「ブラシ」ツールをクリックし、半透明の赤色部分を調整します。
黒色でペイントした領域は選択範囲から削除され、白色でペイントした領域は選択範囲に追加されます。
手順03背景を削除する
調整が終わったら画像描画モードに戻って、背景を削除します。このままだと人物が削除されてしまうので、反転してから削除します。
 「画像モードで編集」
「画像モードで編集」
- ツールボックスの「画像描画モードで編集」ボタンをクリック(選択範囲状態に戻ります)。
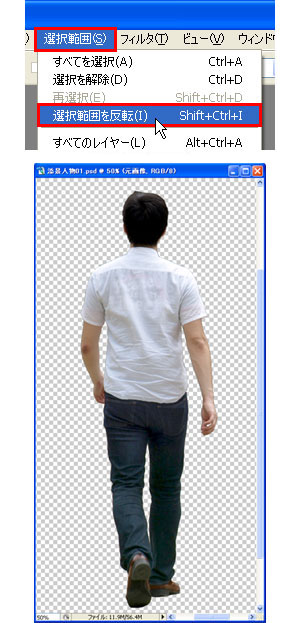
 (上)選択範囲を反転
(上)選択範囲を反転
(下)背景を削除
- メニューバーの「選択範囲」→「選択範囲を反転」を選択して「Delete」キーで背景を削除。
手順04選択範囲を保存、解除する
選択範囲は保存せずに解除すると呼び出せなくなります。あとで選択範囲の形を修正したり、塗りつぶしてシルエットを作るなどの作業のために保存しておきます。
![]()
- メニューバーの「選択範囲」→「選択範囲を反転」を選択。
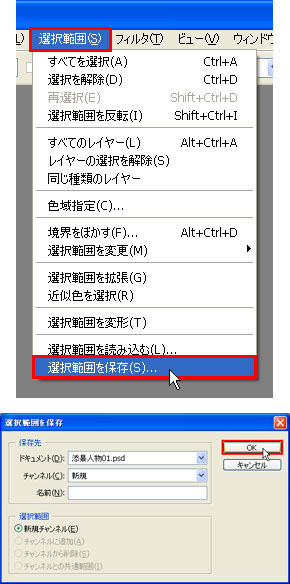
 (上)「範囲選択を保存」
(上)「範囲選択を保存」
(下)「範囲選択を保存」ダイアログ
- メニューバーの「選択範囲」→「選択範囲を保存」を選択し、ダイアログ画面の「OK」ボタンをクリック。
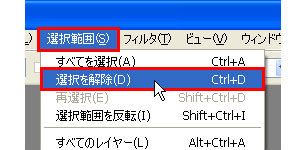
 「選択を解除」
「選択を解除」
- メニューバーの「選択範囲」→「選択を解除」を選択。
手順05境界部分を綺麗にする1
境界部分に背景が残ってないか確認する時、境界部分の背景の色が目立つ色のレイヤーを重ねると確認しやすいです。今回は赤色をバックに重ねて確認しました。境界部分に背景が残っている箇所があるので、選択範囲を読み込んで選択範囲を縮小して再度削除します。
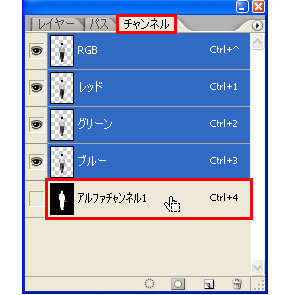
 選択範囲を読み込む
選択範囲を読み込む
- チャンネルパレットのアルファチャンネルを「Ctrl」キーを押しながらクリック。
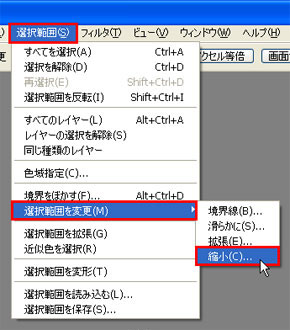
 「縮小」
「縮小」
- メニューバーの「選択範囲」→「選択範囲を変更」→「縮小」を選択。
 「縮小」ダイアログ
「縮小」ダイアログ
- ダイアログの「縮小量」に1pixelを入力し、「OK」ボタンをクリック。「Delete」キーで背景を削除。
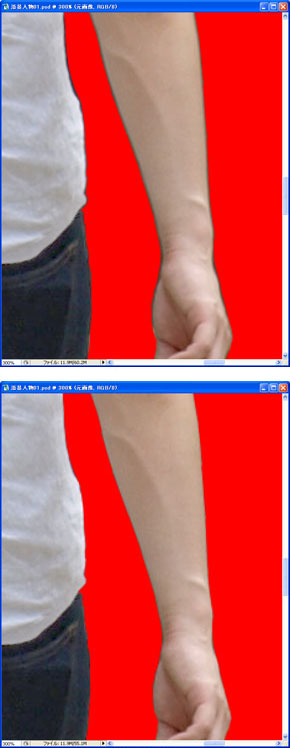
 (上)「縮小」実行前
(上)「縮小」実行前
(下)縮小実行後
- 選択範囲が変わったので、『選択範囲を保存、解除する』の「2」、「3」をおこなって選択範囲を保存して解除。
先程より1pixel分小さく切り抜いたので、背景の残っている箇所が軽減されました。
手順06境界部分を綺麗にする2
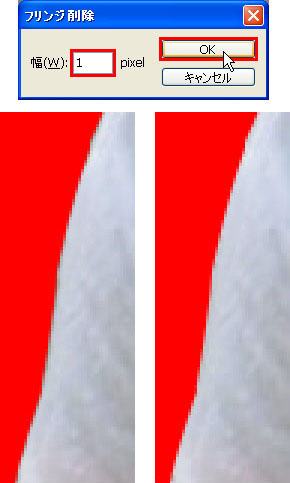
白っぽい箇所を目立たなくするように「フリンジ削除」をして完成です。
 「フリンジ削除」
「フリンジ削除」
- メニューバーの「レイヤー」→「マッティング」→「フリンジ削除」を選択。
 (上)「範囲選択を保存」ダイアログ
(上)「範囲選択を保存」ダイアログ
(左下)「フリンジ削除」実行前
(右下)「フリンジ削除」実行後
- ダイアログの「幅」に1pixelを入力し、「OK」ボタンをクリック。
「フリンジ削除」は切り抜いた境界部分に残る縁取り(フリンジ)を目立たなくさせます。
まとめ切り抜く画像について
調整が少なく綺麗に切り抜く事を考えると、以下の事に気をつけて画像選び、写真撮影をしましょう。
- 切り抜きたい輪郭部分の背景が壁や空などシンプルで、切り抜きたい部分と色が似ていない。
→色が似ているとスムーズに切り抜く事が難しいです(理想としては、映画撮影などで使われるブルーバックの状態で撮影するのがいいのですが、そう簡単に出来る事ではありません…)。
- 陰影が強くない。
→太陽光など光が強すぎると、暗い部分が目立ったり、ハレーションが起こったりして建築パースへ合成した時に違和感がでたり、調整が大変になる事があります。
- 解像度が高い。
→建築パースの解像度や合成時のサイズを考えると、解像度が高い状態で作っておいた方が色んなシチュエーションに対応できます。
- 細かいものは抜きにくい。
→髪の毛(パーマ、風になびいてる等)といった細かいものは、調整が大変で時間をかけても思い通りに抜きにくいです。
応用シルエットの添景の作り方
Photoshopを使って作成したデータを基にシルエットの添景データの作り方を紹介します。

手順07選択範囲を読み込んで塗りつぶす
保存しておいた選択範囲を読み込んで色をつけます。
![]()
- チャンネルパレットのアルファチャンネルを「Ctrl」キーを押しながらクリック。
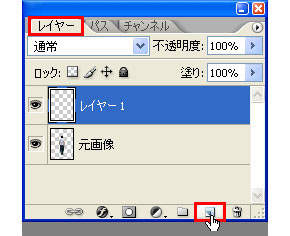
 新規レイヤーを作成
新規レイヤーを作成
- レイヤーパレットで新規レイヤーを作成。
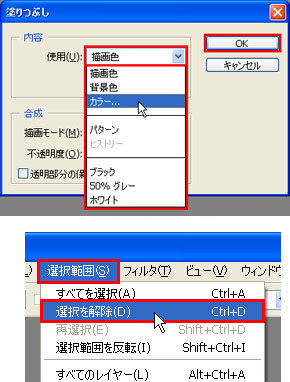
 「塗りつぶし」
「塗りつぶし」
- メニューバーの「編集」→「塗りつぶし」を選択。
 (上)「塗りつぶし」ダイアログ
(上)「塗りつぶし」ダイアログ
(下)「選択を解除」
- ダイアログの「使用」でつけたい色を設定して「OK」ボタンをクリック。メニューバーの「選択範囲」→「選択を解除」を選択。
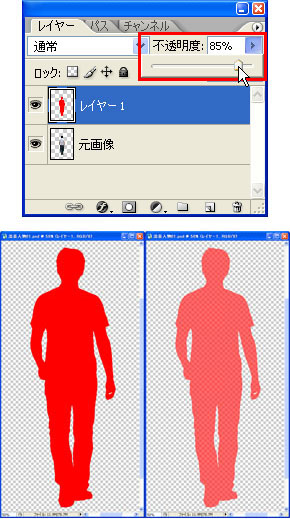
 (上)「不透明度」
(上)「不透明度」
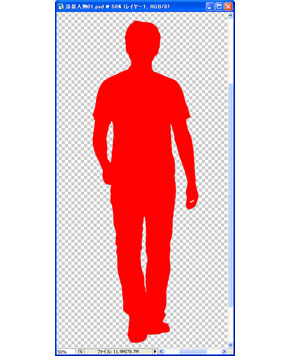
(左下)完成、(右下)完成(半透明)
- シルエットを透かしたい場合は、レイヤーパレットの「不透明度」を調整して完成。
まとめシルエットのポーズについて
シルエットは輪郭のみで表現するので、手足と体が重なりすぎるとどういうポーズなのかわかりにくくなってしまいます。この点からも、シルエットを作成する時はイメージができるポーズを選びましょう。
 手と体が重なっているのでポーズが分かりにくい
手と体が重なっているのでポーズが分かりにくい
シルエットは、下絵を忠実に再現する必要がないのであれば、Photoshopでポーズや輪郭をわかりやすく加工するのもコツです。
データダウンロード

-
添景人物01.psd
※このページでは「Adobe Photoshop CS2」を使用しています。
ページ公開日:2011年7月20日
