建築パース作成テクニック
窓ガラスに映りこみを追加する
建築パースは、窓ガラスの映りこみによって雰囲気が変わったり、リアリティーが増します。3DCGソフトでレンダリング時に設定する方法もありますが、ここではPhotoshopを使ってレタッチで合成する方法を紹介します。
 5
5
 映りこみ用画像の準備
映りこみ用画像の準備
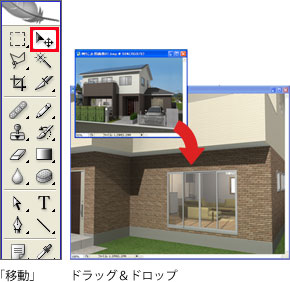
映りこませる画像をドラッグ&ドロップして、レイヤー名を「映りこみ用」とします。あとで使用するので、非表示にしておきます。
- ツールボックスの「移動」ツールをクリックし、映りこみ用の画像を建築パース画像へドラッグ&ドロップ。

- 「映りこみ用」レイヤーの「レイヤーの表示 / 非表示」アイコン(目のアイコン)をクリック。

 窓ガラスを選択する
窓ガラスを選択する
映りこむ画像が窓ガラス部分のみ表示されるようにする準備として、窓ガラスを選択します。
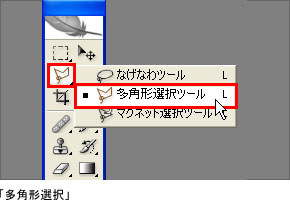
- ツールボックスの「多角形選択」ツールをクリック。

- オプションバーの「選択範囲に追加」オプションをクリックして、窓ガラスのふちに沿って選択。

 映りこむ画像が窓ガラス部分のみ表示されるように設定する
映りこむ画像が窓ガラス部分のみ表示されるように設定する
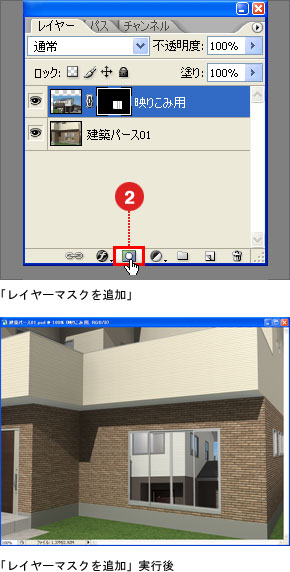
- 「映りこみ用」レイヤーをクリックし、「レイヤーの表示 / 非表示」アイコンをクリックしてレイヤーを表示。
![]()
- レイヤーパレットの「レイヤーマスクを追加」ボタンをクリック。

 映りこむ画像の配置、サイズを調整する
映りこむ画像の配置、サイズを調整する
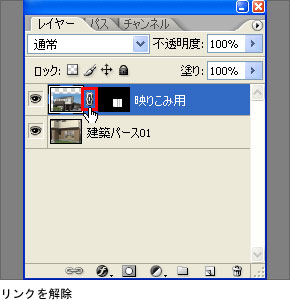
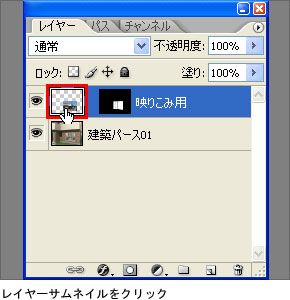
- 「映りこみ用」レイヤーのリンクアイコンをクリックしてリンクを解除。

- レイヤーサムネイルをクリック。

- メニューバーの「編集」→「変形」→「拡大・縮小」を選択。

- 配置(枠内をドラッグ)とサイズの調整をおこない、「Enter」キーで確定。

- 「映りこみ用」レイヤーのリンクアイコンをクリック。
![]()
 映りこみをなじませる
映りこみをなじませる
映りこむ画像にぼかしをかけて、描画モード、不透明度を調整すれば完成です。
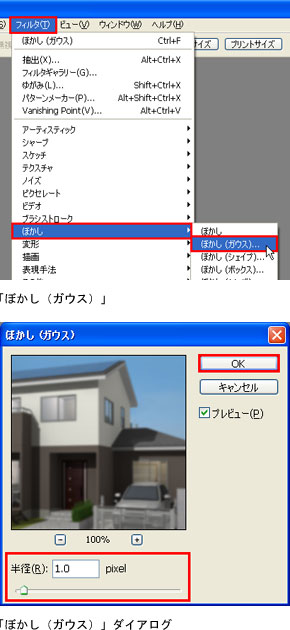
- メニューバーの「フィルタ」→「ぼかし」→「ぼかし(ガウス)」を選択し、ダイアログの「半径」の数値を設定して「OK」ボタンをクリック。

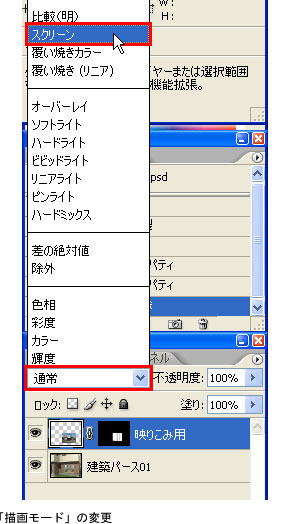
- レイヤーの「描画モード」の「スクリーン」を選択。
建築パース画像のシチュエーションや映りこませる画像によって描画モードを変更してみるのもコツです。

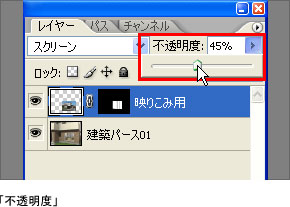
- レイヤーパレットの「不透明度」を調整。


※このページでは「Adobe Photoshop CS2」を使用しています。
ページ公開日:2011年7月20日


