建築パース作成テクニック
合成した樹木添景の影をつける
建築パースに樹木、人物などの画像を合成するとき、ただ配置しただけでは影がありません。ここではPhotoshopを使って樹木の影が地面と外壁に落ちる場合の作り方を紹介します。
 5
5
 樹木画像を配置する
樹木画像を配置する
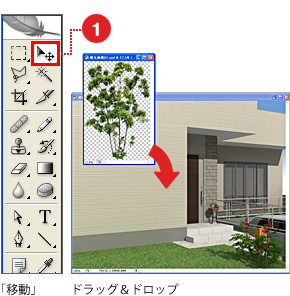
樹木画像を配置してサイズ調整します。
- ツールボックスの「移動」ツールをクリックし、樹木の画像を建築パース画像へドラッグ&ドロップ。レイヤー名を「樹木」とします。

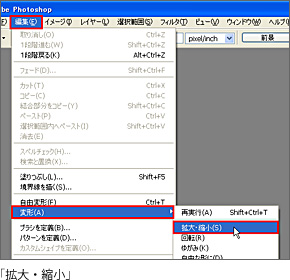
- メニューバーの「編集」→「変形」→「拡大・縮小」を選択。

- 配置(枠内をドラッグ)とサイズの調整をおこない、「Enter」キーで確定。

 影を作る
影を作る
樹木画像から影を作成します。作成した影のレイヤー名を「影」とします。
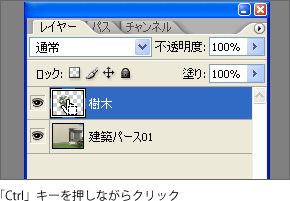
- レイヤーパレットの「樹木」レイヤーのサムネイルを「Ctrl」キーを押しながらクリック(レイヤー内の塗りの部分が選択範囲として読み込まれます)。

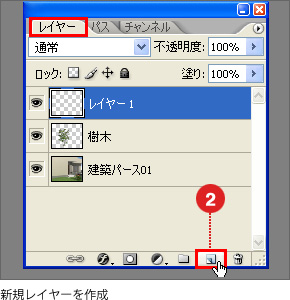
- レイヤーパレットで新規レイヤーを作成(①)。

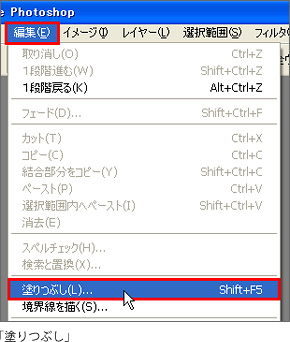
- メニューバーの「編集」→「塗りつぶし」を選択し、ダイアログの「使用」を「ブラック」にして「OK」ボタンをクリック。

- メニューバーの「選択範囲」→「選択を解除」を選択。

 外壁に落ちる影の位置を決める
外壁に落ちる影の位置を決める
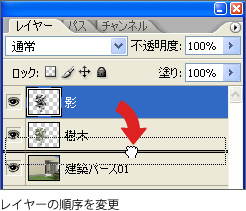
建築パース画像の影を参考にして、外壁に落ちる影の位置を決めます。また、影が樹木の奥側になるようにレイヤーの順序を変更します。
- レイヤーパレットの「影」レイヤーを「樹木」レイヤーの下にドラッグ。

- ツールボックスの「移動」ツールをクリックし、ドラッグで移動。

 地面に落ちる影を作成する
地面に落ちる影を作成する
影を変形させて地面に落ちる影を作成します。
- ツールボックスの「多角形選択」ツールをクリックし、地面に落ちる影の部分を選択。
『外壁に落ちる影の位置を決める』で影を移動させたときに影の下部分が切れてしまいましたが、見えていないだけで存在しているので、その点も考慮して選択しています。

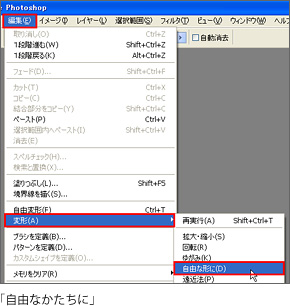
- メニューバーの「編集」→「変形」→「自由な形に」を選択。

- 樹木の根元から影が落ちるように変形させて、「Enter」キーで確定。

 影をなじませる
影をなじませる
建築パース画像の影を参考にして、影がなじむように調整をおこなって完成です。
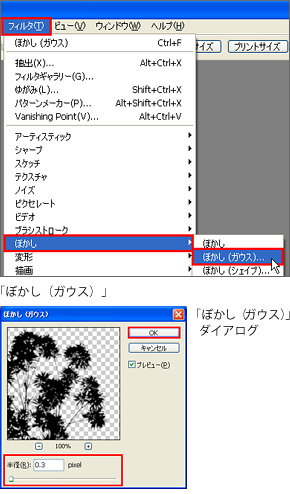
- メニューバーの「フィルタ」→「ぼかし」→「ぼかし(ガウス)」を選択し、ダイアログの「半径」の数値を設定して「OK」ボタンをクリック。

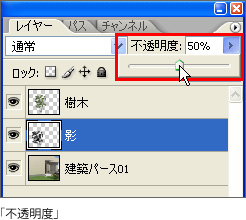
- レイヤーパレットの「不透明度」を調整。


※このページでは「Adobe Photoshop CS2」を使用しています。
参考ページ
- 切り抜き済み樹木添景をこちらでダウンロードできます。
Vol.1 切り抜き樹木(建築パース素材無料ダウンロード)
ページ公開日:2011年7月20日


