建築パース素材作成講座
外壁材のテクスチャの作成:写真から繰り返し貼れるテクスチャを作る

建築パースでは、壁、床、天井、敷材などでシームレスな(継ぎ目のない)テクスチャを使用する機会が多いです。ここでは、Photoshopを使って自分で撮影した画像などからのシームレステクスチャの作り方を紹介します。
目標写真から繰り返し貼れるテクスチャを作る
- 全手順数:7
- 所要時間:60分
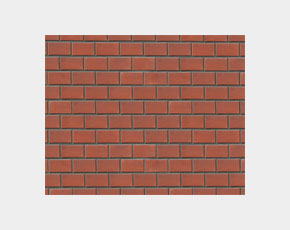
- 加工前

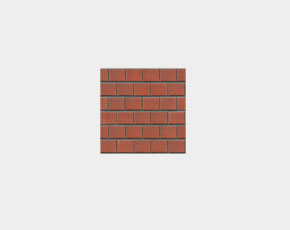
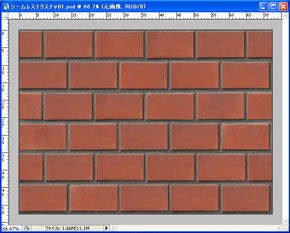
- 加工後

手順01ガイドを配置する
ガイドを配置してゆがみ、傾きがないか確認します。目地に置くとわかりやすいので目地の上に何個か配置します。
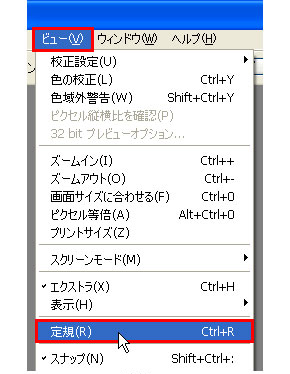
 「定規」
「定規」
- メニューバーの「ビュー」→「定規」を選択。
※「定規」の左横にチェックマークがある場合はすでに定規機能が有効のため、「定規」は選択しません。
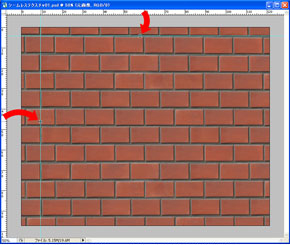
 定規からドラッグしてガイドを作成
定規からドラッグしてガイドを作成
- 画面上部の定規からドラッグして水平方向のガイドを作成して配置。同様に、画面左側の定規から垂直方向のガイドを作成して配置。
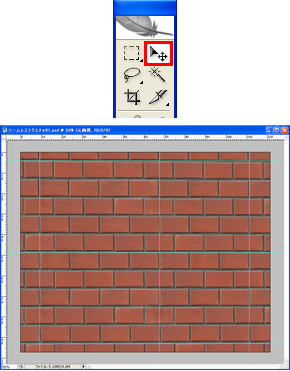
 (上)「移動」
(上)「移動」
(下)ガイドを配置
- ガイドの移動は、ツールボックスの「移動」ツールをクリックし、ポインタをガイドの上に置いてドラッグ。
手順02ゆがみ、傾きを補正する
ガイドを参考にしてゆがみ、傾きを補正します。
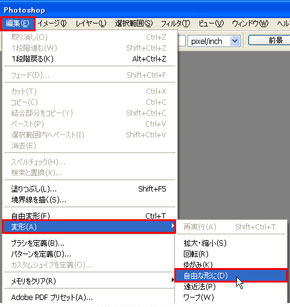
 「自由な形に」
「自由な形に」
- メニューバーの「編集」→「変形」→「自由な形に」を選択。
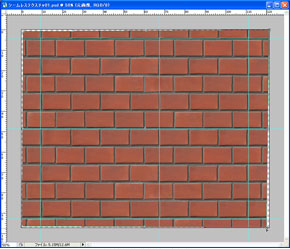
 画像の形を調整
画像の形を調整
- コーナーのハンドルをドラッグして画像を調整し、「Enter」キーで決定。
手順03パターンとなる画像を切り抜く
画像の中からパターンとなる部分を切り抜きます。レンガより目地のほうが継ぎ目の修正が比較的少なく済むので、できるだけ目地に沿って切り抜きます。
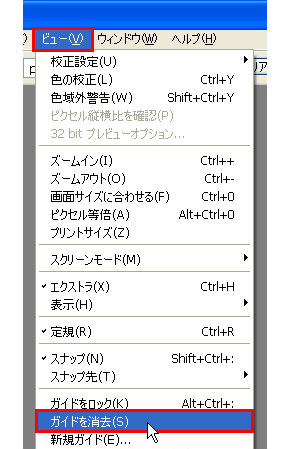
 「ガイドを消去」
「ガイドを消去」
- メニューバーの「ビュー」→「ガイドを消去」を選択してガイドを消去。
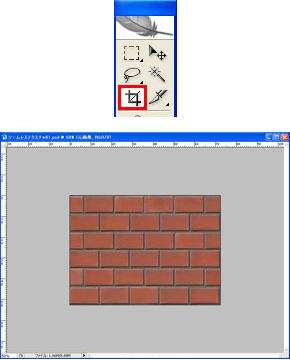
 (上)「切り抜き」
(上)「切り抜き」
(下)画像を切り抜き
- ツールボックスの「切り抜き」ツールをクリック。ドラッグしながら切り抜く部分を囲む。コーナーハンドルをドラッグして切り抜き範囲を調整し、「Enter」キーで決定。
手順04画像の継ぎ目を確認する
スクロールという機能を使って画像の上下と左右のつながりを確認します。
 「スクロール」
「スクロール」
- メニューバーの「フィルタ」→「その他」→「スクロール」を選択。
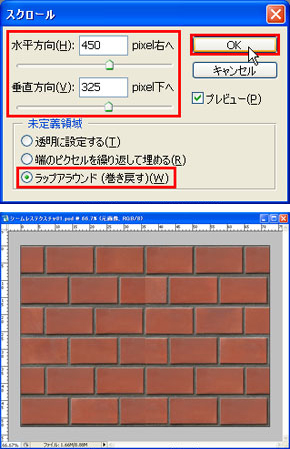
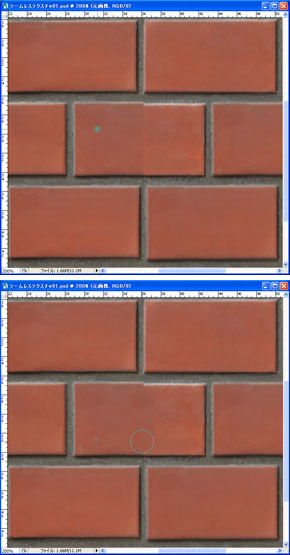
 (上)「スクロール」ダイアログ
(上)「スクロール」ダイアログ
(下)「スクロール」実行後
- ダイアログの「未定義領域」の「ラップアラウンド(巻き戻す)」を選択。画像の上下、左右の境界がそれぞれ中央付近になるように「水平方向」と「垂直方向」を調整して「OK」ボタンをクリック。
手順05画像の継ぎ目を修正する
他のレンガを使ったりスタンプツールで継ぎ目がなくなるように修正します。
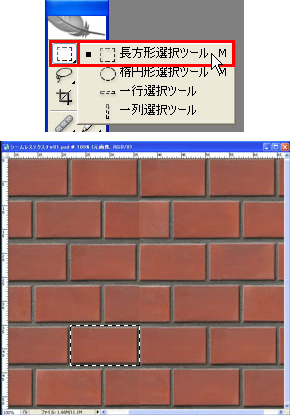
 (上)「長方形選択」
(上)「長方形選択」
(下)レンガを選択
- ツールボックスの「長方形選択」ツールをクリック。ドラッグしながらコピーしたい1つのレンガを囲む。
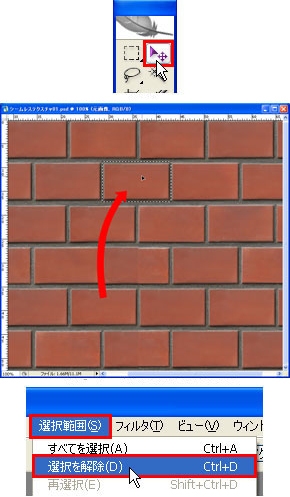
 (上)「移動」
(上)「移動」
(中)「Alt」キーを押しながらドラッグ
(下)「選択を解除」
- ツールボックスの「移動」ツールをクリックし、カーソルを選択範囲内に置いた状態で「Alt」キーを押しながらドラッグで移動。メニューバーの「選択範囲」→「選択を解除」を選択。
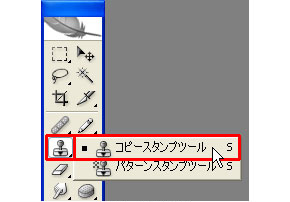
 「コピースタンプ」
「コピースタンプ」
- ツールボックスの「コピースタンプ」ツールをクリック。
 (上)コピーしたい部分を設定
(上)コピーしたい部分を設定
(下)ドラッグで複製
- オプションバーの設定をおこなって、コピーしたい部分で「Alt」キーを押しながらクリックし、複製したい部分でドラッグ。
 継ぎ目を修正
継ぎ目を修正
- 必要に応じて「4.」を繰り返し、レンガ、目地を調整。
手順06画像解像度を調整する
テクスチャのサイズは基本的に2の累乗(べき乗)で作成します。
※累乗(べき乗)とは、同じ数を繰り返し掛け合わした数値をいいます。例)2の累乗(べき乗):2、4、8、16、32、64、128、256、512、1024、…
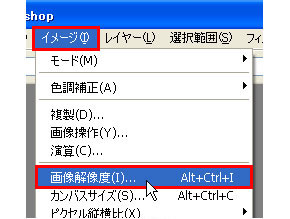
 「画像解像度」
「画像解像度」
- メニューバーの「イメージ」→「画像解像度」を選択。
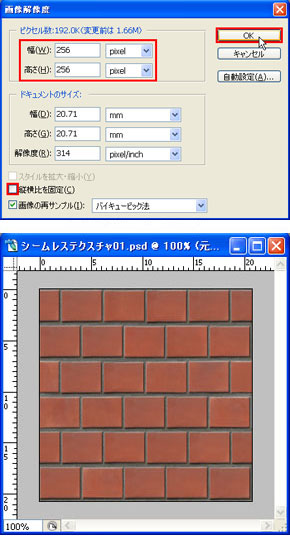
 (上)「画像解像度」ダイアログ
(上)「画像解像度」ダイアログ
(下)画像解像度を調整
- ダイアログの「縦横比を固定」のチェックをはずして「ピクセル数」の「幅」、「高さ」に256pixelを入力し、「OK」ボタンをクリック。
今回は、2の累乗とするために縦横比がおかしくなりましたので、完成したテクスチャを使用する時は貼り付けサイズを調整して元画像の見た目となるように調整をおこないます。
手順07保存する
画像ファイルの形式で保存して完成です。
 「画像を統合」
「画像を統合」
- メニューバーの「レイヤー」→「画像を統合」を選択。
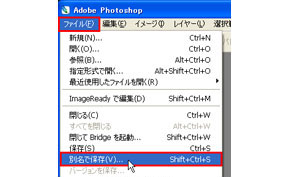
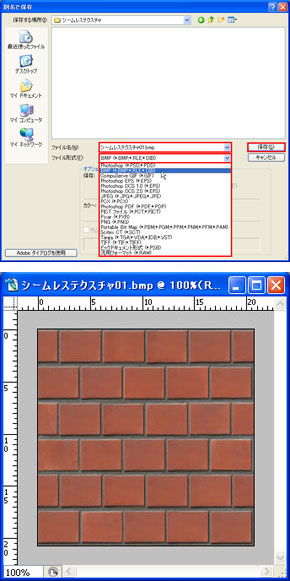
 「別名で保存」
「別名で保存」
- メニューバーの「ファイル」→「別名で保存」を選択。
 (上)「別名で保存」ダイアログ
(上)「別名で保存」ダイアログ
(下)完成画像
- ダイアログで「ファイル名」を入力し、「ファイル形式」を選択して「保存」ボタンをクリック。
まとめシームレステクスチャを作成する画像について
調整や繰り返し貼り付けた時に違和感が少ないシームレステクスチャの作成を考えると、以下の事に気をつけて画像選び、写真撮影をしましょう。
- 明暗の変化が少ない。
→境界を綺麗に繋げたとしても並べてみた時に明暗のグラデーションが模様のように見えてしまう事があります。
- 歪みが少ない。
→望遠レンズで真正面から撮るようにしましょう。
- 1パターンの取り方、選び方に注意する。
→色・形状・デザインが単調な物は画像から1パターン分の切り取りが比較的簡単にできると思いますが、ランダムなものはある程度大きめに切り取らないと模様のように見えてしまったり、境界部分を綺麗に繋げる調整が多くなります。
データダウンロード

-
シームレステクスチャ01.psd
※このページでは「Adobe Photoshop CS2」を使用しています。
ページ公開日:2011年7月20日
